sanmigueldevichaycocha.com
hi un slide
 WOWSlider
WOWSlider  Bildergalerie Diashow
Bildergalerie Diashow  Galeria de Imagenes, Slide Imagenes Gratis
Galeria de Imagenes, Slide Imagenes Gratis  Diaporama Galerie D'Image
Diaporama Galerie D'Image  Immagini Galleria
Immagini Galleria  网络幻灯片: 效果的幻灯片
网络幻灯片: 效果的幻灯片  Galeria De Imagens
Galeria De Imagens  слайдер изображений, слайдшоу, CSS3 слайдер
слайдер изображений, слайдшоу, CSS3 слайдер  Bild Galleri
Bild Galleri  画像のスライダー&ギャラリー
画像のスライダー&ギャラリー  Afbeeldingen Caroussel
Afbeeldingen Caroussel
Más Demos
 slider html Twist Skin with Glass Parallax Animation
slider html Twist Skin with Glass Parallax Animation  javascript slider Ionosphere Theme with Stack Animation
javascript slider Ionosphere Theme with Stack Animation  Drive Theme with Rotate Effect
Drive Theme with Rotate Effect  Calm Layout with Ken Burns Animation
Calm Layout with Ken Burns Animation  Catalyst Digital Style with Stack Animation
Catalyst Digital Style with Stack Animation  jquery slideshow 155 Slides Huge Style with Dribbles Transition
jquery slideshow 155 Slides Huge Style with Dribbles Transition
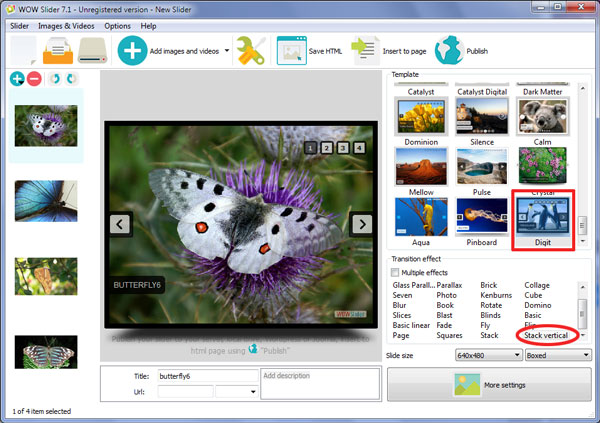
 Stack Vertical Transition & Digit Skin
Stack Vertical Transition & Digit Skin
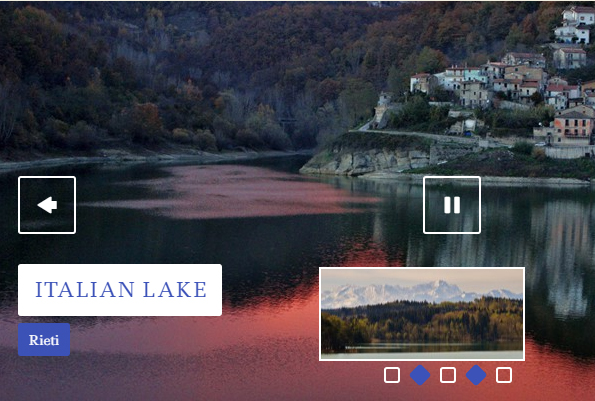
Este deslizador es marcado y atractivo. Funcionará bien en sitios web simples o coloridos gracias al marco que utiliza y el efecto de sombra.
Las imágenes están contenidas entre un borde negro marcado. Las esquinas del marco son algo redondas, lo que le da más peso y énfasis mientras que a la vez impide que el deslizador se torne muy rígido.
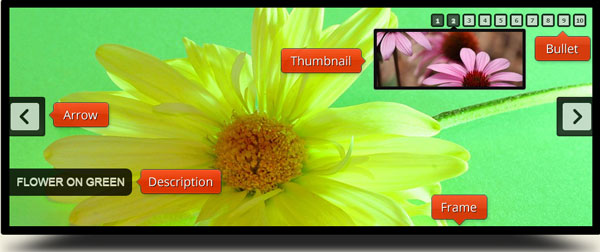
Pasando el cursor sobre las imágenes hace que aparezcan las flechas de navegación. Debido a que éstas están ocultas al menos que se interactúe directamente con el deslizador, se logra así que no se distraiga la atención de las imágenes. Las flechas de navegación están contenidas en un cuadro con un borde grueso de esquinas curveadas, pero es gris oscuro en vez de negro. El cambio sutil en el color permite que se puedan diferenciar los controles de navegación del marco. Finalmente, hay un fondo de color gris claro en la caja, el cual se torna oscuro cuando se pasa el cursor sobre él.

Este deslizador de imágenes es único, pues en vez de utilizar ‘puntos’ para navegar entre las distintas imágenes utiliza pequeñas cajas con un efecto de marco marcado. Cada caja contiene un número y al pasar el ratón sobre una de ellas permite la visualización de la imagen en tal posición. Lo bueno de esto es que es marcado y atractivo a la vista, a diferencia de los puntos utilizados en otros deslizadores que por lo general son ignorados. Este deslizador de imágenes es perfecto para sitios web dirigidos a una audiencia de menor experiencia en la web, quienes necesitan de una interface más explícita.
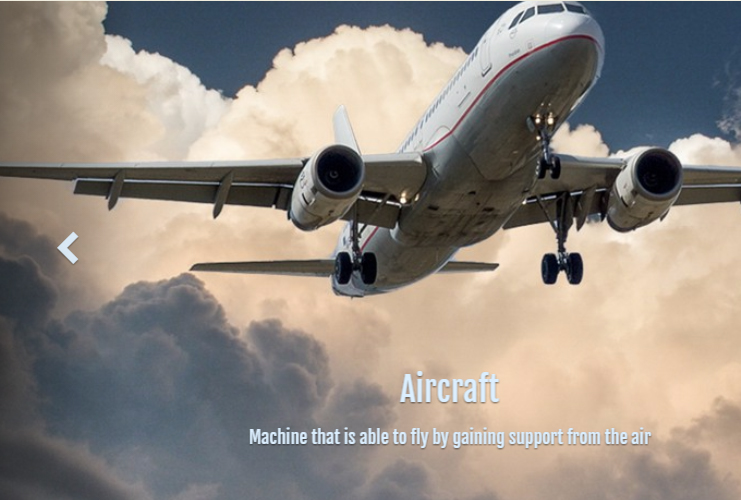
El titulado aparece en la esquina izquierda inferior en una caja de bordes curveados color gris oscuro. Esta es una posición poco usual para la caja de texto, ya que el diseño de muchos deslizadores hace del titulado algo más discreto.
El tipo de letra utilizado es Arial, un tipo de letra san-serif que es familiar para muchos usuarios. El uso de mayúsculas hace que el titulado sea claro y fácil de leer, reforzado con un tamaño de letra bastante grande.
El efecto en general es marcado, dramático y atractivo para la vista, añadiendo a eso lo fácil que es el uso del deslizador. Gracias al uso de efectos que resaltan con el paso del cursor, el uso de números en vez de puntos y un tipo de letra san-serif de gran tamaño, este deslizador de imágenes es extremadamente intuitivo y simple.

El deslizador de imágenes viene con una gran variedad de efectos de transición (trece en total). El efecto por defecto es 'stack vertical', el cual es poco usual, pues las imágenes siguientes caen desde el tope de la pantalla. Cada imagen desciende rápidamente, lo cual demuestra a los usuarios el funcionamiento de un deslizador y hace obvio la existencia de más contenido. Pasando el cursor por la imagen le permitirá al usuario quedarse por más tiempo en tal imagen.
Debido al diseño marcado y rígido, este deslizador de imágenes funcionará mejor en sitios web masculinos, como los que van dirigidos a los culturistas y las fuerzas armadas. También funcionaría para aquellos sitios web sobre finanzas personales o formas de vida minimalistas. Gracias a su interface intuitiva, este deslizador es excepcional para aquellos sitios web dirigidos a personas mayores.
Habilidad para Pre-visualización rápida
¿Desea ver cómo se verá su deslizador de imágenes en la web? Usted podrá obtener una imagen preliminar de su deslizador que le permitirá optimizarlo y modificarlo hasta alcanzar una apariencia única.
Difundiendo el turismo , el folklore y el comercio
de la provincia de Huaral en el Mundo.
Copyright © 2009 - Todos los derechos reservados. www.sanmigueldevichaycocha.com.pe























